Should I add the height and width to the img src tag?
Yes. Adding the height and width attributes to your img scr HTML (hypertext markup language) tag allows the browser to know how much space to leave for an image. Without these values, the browser doesn't initially create a space for the image, which means elements surrounding the image are adjusted after it has loaded.

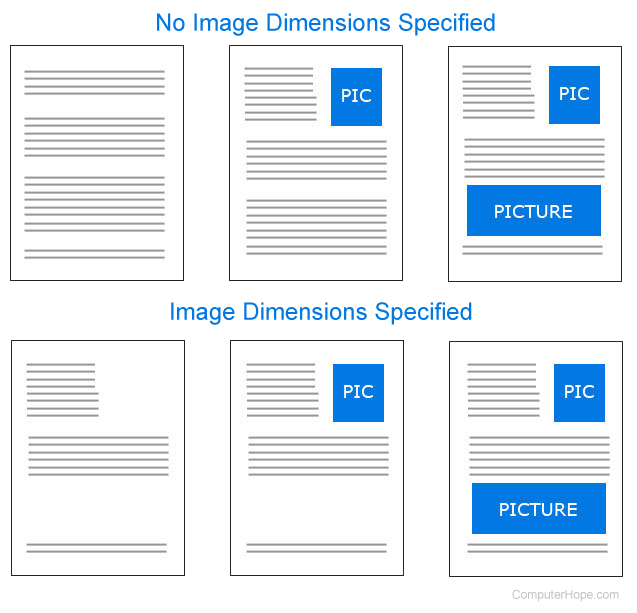
As seen in the example above, the first three pages show a page loading that does not specify the image dimensions. As the pages loads, the text surrounding the images is adjusted to accommodate the image. However, with the image dimensions specified, as shown in the next three pages, the browser knows how much space to allocate. Therefore, the text remains in the same place as the images load.
If you have a fast Internet connection, you may not notice this loading process. However, for people with slow connections, browsing on a phone, or if your site is loading slow, not specifying the image sizes make it even more difficult for site visitors.
Below is an example of how an img tag should look in your HTML code with the height and width specified.
<img src="pictures/image-size.jpg" width="637" height="613" alt="Image size dimensions">
