How to create extra space in HTML or a web page

Creating extra blank space, or whitespace, in your HTML (hypertext markup languate) on a web page can be achieved in many ways depending on the space you want to create. The following sections contains different ways to create extra space using both HTML and CSS (cascading style sheets) in an HTML editor like Dreamweaver or a text editor like Notepad.
Creating extra spaces before or after text

One of the most confusing things to new users who're creating a web page is that they cannot press the spacebar multiple times to make additional spaces. To create extra spaces before, after, or in-between your text, use the (non-breaking space) extended HTML character.
For example, with the phrasing "extra space" using a double space, we have the following code in our HTML.
extra space
If you use a WYSIWYG (what you see is what you get) editor, you must be in the HTML tab or editing the HTML code.
For a list of extended special HTML characters, see: Full listing of extended special HTML characters.
Keep spacing in text that is pasted to a page
If you are pasting text with extra spaces or tabs, you can use the HTML <pre> tag to keep the text formatted. Below is an example of how to paste text with extra spaces using the <pre> tag.
This text has lots of spaces
The example above is done using the below HTML code.
<pre class="tab">This text has lots of spaces</pre>
If you are using a WYSIWYG editor to enter the code above, you must be in the HTML tab or editing the HTML code.
Creating extra space around an element or object
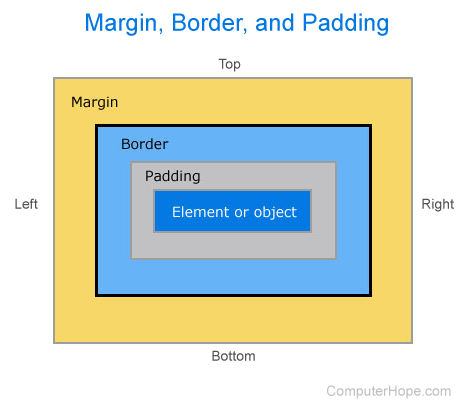
Any HTML element can have additional spacing added to the top, right, bottom, or left. However, make sure you understand the difference between margin and padding before deciding the type of space you want to add around the element or object. As seen in the picture below, padding surrounds the element, within the border, and the margin outside the border.

The example below shows our paragraph surrounded by a border, indented with a margin, and with spacing on the right and bottom.
An example of a paragraph with margin and padding.
The example above was created using the code below.
<p style="margin-left: 2.5em;padding: 0 7em 2em 0;border-width: 2px; border-color: black; border-style:solid;">Example of a paragraph with margin and padding.</p>
In the first section of the code, "margin-left: 2.5em;" adds a left margin of 2.5 em, which gives the appearance of indented text. As shown by the example, this spacing is outside of the border. In the next section, "padding: 0 7em 2em 0;" is defining the top, right, bottom, and left (clockwise) padding. There is "0" top padding, "7em" right padding, "2em" bottom padding, and 0 left padding. The remainder of this example is defining how the border should look.
Creating a tab using CSS and HTML
A tab (indent) can be created in HTML by adjusting the left margin of an element. For example, this paragraph has a left margin of 2.5 em from the element containing the text. The CSS to create this left margin is shown below.
.tab {
margin-left: 2.5em
}
After placing this code in our CSS file, we can apply the "tab" class to any text to create the appearance of a tab. The value of the margin-left can be increased or decreased depending on your needs.
Although we recommend the method above, the margin-left CSS can also be added inline, as shown in the example below.
<p style="margin-left:2.5em">An example of a 5em left margin.</p>
An example of a 5em left margin.
Add space below a line or paragraph of text
To add extra space below a line or paragraph of text, or push text down lower on the page once, you can use the <br> tag. Below is an example of how this technique can be applied.
<p>This sentence contains example text.<br> <br> As you can see, two breaks add the space above.</p>
The code above creates the text shown below.
This sentence contains example text.
As you can see, two breaks add the space above.
Additional breaks can be added if needed. However, we suggest using the CSS method mentioned earlier to add padding and spacing around your text if being done in multiple places on a page.
Add line spacing between text lines
The spacing between lines of text can be adjusted by increasing and decreasing the line-height using CSS to make the text easier to read. Below is an example of extra line spacing being added to a paragraph of text.
<p style="line-height:3.5em;">Text shown below with extra spacing</p>
The code above creates the text shown below.
This example text is an example of how extra space between lines could be added to text. However, we would not recommend using this much line space because it does make it more difficult to read. We're only using this much line spacing as an example.
In our example above, we used 3.5 em as the line-height to help emphasize the spacing between the lines. However, for readability, we recommend using around 1.7em. Adding some additional spacing between lines always improves the readability of your text. However, adding too much can make it more difficult to follow and scan.
Add spacing around an image
To add extra space around an image, use CSS. To push text down lower on the page, you can use the <br> tag. Below are examples of how these techniques can be applied.
CSS example
<html><head>
<title>Add Space Around An Image</title>
<style>
<!--
img {
padding:20px; // adds 20 pixels of space around the image.
}
-->
</style>
</head>
<body>
<div id="bodyDiv">
<h3>Add Space Around An Image</h3>
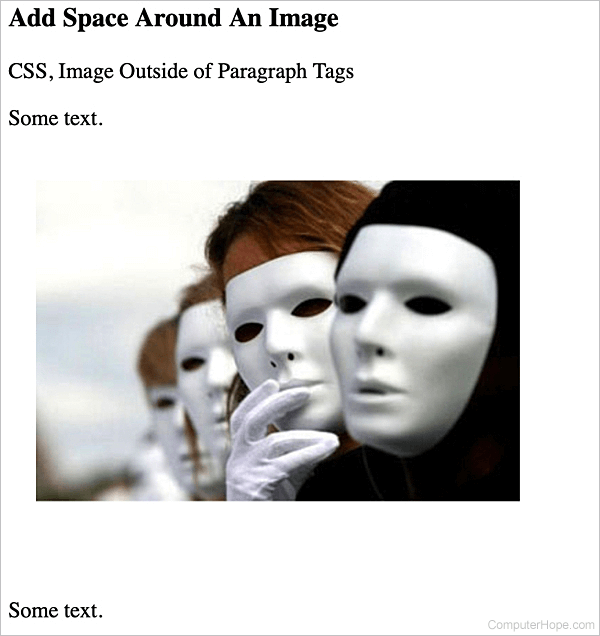
<p>CSS, Image Outside of Paragraph Tags</p>
<p>Some text.</p>
<img src="anonymous.jpg" alt="Anonymous" width="350" height="266"/>
<p>Some text.</p>
</body>
</html>

Example with <br> tag
<html><head>
<title>Add Space Around An Image</title>
<style>
<!--
img { border: 1px black solid; }
-->
</style>
</head>
<body>
<div id="bodyDiv">
<h3>Add Space Around An Image</h3>
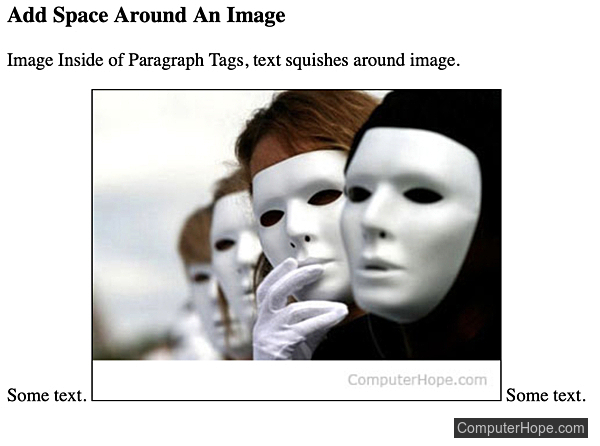
<p>Image Inside of Paragraph Tags, text squishes around image.</p>
<p>Some text.
<img src="anonymous.jpg" alt="Anonymous" width="350" height="266"/>
Some text.</p>
</body>
</html>

<html><head>
<title>Add Space Around An Image</title>
<style>
<!--
img { border: 1px black solid; }
-->
</style>
</head>
<body>
<div id="bodyDiv">
<h3>Add Space Around An Image</h3>
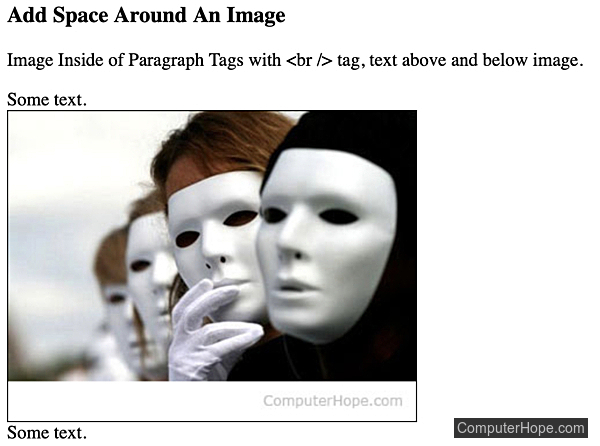
<p>Image Inside of Paragraph Tags with <br /> tag, text above and below image.</p>
<p>Some text.<br />
<img src="anonymous.jpg" alt="Anonymous" width="350" height="266"/><br />
Some text.</p>
</body>
</html>