HTML

First developed by Tim Berners-Lee in 1990, HTML is short for hypertext markup language. HTML creates electronic documents (called web pages) that are displayed on the World Wide Web. Each page contains several connections to other pages called hyperlinks. Every web page you see was written using one version of HTML.
HTML code ensures the proper formatting of text and images for your Internet browser. Without HTML, a browser would not know how to display text as elements or load images or other elements. HTML also provides a basic structure of the page, upon which CSS (cascading style sheets) are overlaid to change its appearance. One could think of HTML as the bones (structure) of a web page, and CSS as its skin (appearance).
HTML was featured as a top term of 1991.
What does an HTML tag look like?

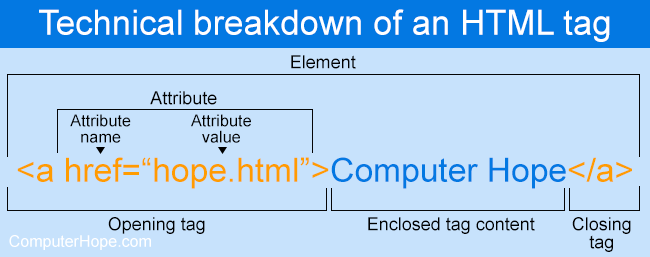
As shown in the HTML tag example above, there aren't many components. Most HTML tags have an opening tag containing the tag name, tag attributes, a closing tag containing a forward slash, and the tag name being closed. For tags that do not have a closing tag like <img>, it is best practice to end the tag with a forward slash.
Most tags are contained in a less than and greater than angle brackets, and everything between the open and close tag is displayed or affected by the tag. In the example above, the <a> tag is creating a link called "Computer Hope" that is pointing to the hope.html file.
See our HTML and Web Design help page for a full listing of HTML tags.
What does HTML look like?
Below is an example of a basic web page written in HTML with a description of each section and its function.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Example page</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> </head> <body> <h1>This is a heading</h1> <p>This is an <b>example</b> of a basic HTML page.</p> </body>
</html>
The box above contains the key ingredients to a basic web page. Each of the lines are explained below in further detail.
- The DOCTYPE line describes what version of HTML the page was written in so that an Internet browser can interpret the text that follows.
- The <html> opening tag lets the browser know that it is reading HTML code.
- The <head> section contains information about the page, such as its title, meta tags, and where to locate the CSS file.
- The <body> section contains everything that's viewable on the browser. For example, all the text seen here is contained in the body tags.
- The <h1> tag is the visible heading of the page.
- The <p> tag is a paragraph of text. Most web pages (like this one) have several paragraph tags.
- Contained in the paragraph is the <b> tag that bolds the word example in the paragraph.
- Finally, the closing tags wrap each of the above tags.
- See our HTML and Web Design help for a full listing of HTML tags.
What is HTML5?
HTML5 is the update made to HTML from HTML4 (XHTML follows a different version numbering scheme). It uses the same basic rules as HTML4, but adds some new tags and attributes which allow for better semantics and for dynamic elements that are activated using JavaScript. New elements include: <article>, <aside>, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>, and <wbr>. There are also new input types for forms, which include tel, search, url, e-mail, datetime, date, month, week, time, datetime-local, number, range, and color.
With the increasing movement to keep structure and style separate, some styling elements were removed. Also tags with accessibility issues or saw little use were also removed. These following elements should no longer be used in HTML code: <acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, and <tt>. HTML5 also simplifies the doctype declaration to the tag in the following box.
<!doctype html>
HTML5 was featured as a top term of 2013.
What does HTML5 look like?
As shown below, the HTML5 code is similar to the earlier HTML4 example, but is cleaner and has a revised doctype tag.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Example page</title> </head> <body> <h1>This is a heading</h1> <p>This is an example of a basic HTML page.</p> </body> </html>
How to create and view HTML
Because HTML is a markup language, it can be created and viewed in any text editor if saved with a .htm or .html file extension. However, most find it easier to design and create web pages in HTML using an HTML editor.
Once the HTML file is created, it can be viewed locally or uploaded to a web server to be viewed online using a browser.

Which file extensions are used with HTML?
HTML files use either the .htm or .html file extension. Older versions of Windows (Windows 3.x) only allow three-letter file extensions, so they used .htm instead of .html. However, both file extensions have the same meaning, and either may be used today. That said, we recommend sticking to one naming convention as certain web servers may prefer one extension over the other.
Web pages that are created using a scripting language like Perl, PHP (PHP: Hypertext Preprocessor), or Python have a different extension even though they only show HTML in the source code.
Is HTML case-sensitive?
The HTML tags and most attributes are not case-sensitive. However there are attribute values and portions of HTML that are case-sensitive. For example, when entering a file name, if the operating system (e.g., Linux) is case-sensitive, the directories and file names must be typed in the proper case. Other sections of HTML that are case-sensitive are with an HTML entity. For example, "á" creates a lowercase "a" with an acute accent and "Á" creates an uppercase version.
We recommend doing everything in HTML as lowercase, unless a file name or directory in a path is in uppercase.
Is HTML a programming language?
No. HTML is not a programming language; it's a markup language. See our markup language page for a comparison between a programming language and a markup language.
How to pronounce HTML
HTML is pronounced as h-t-m-l (aitch-tee-em-el).
Because of the vowel sound when pronouncing HTML, you would use "an" instead of "a" in front of the abbreviation in your writing.
ASP, cHTML, Computer abbreviations, <html>, HTML validator, Internet terms, Markup, Markup language, Programming terms, Public_html, SEO terms, Source, Web design, Web design terms, XML
