Font size

Font size or text size is a number that measures the size of characters (such as letters, numbers, and punctuation marks) on a screen or printed page.
How is the font size measured?
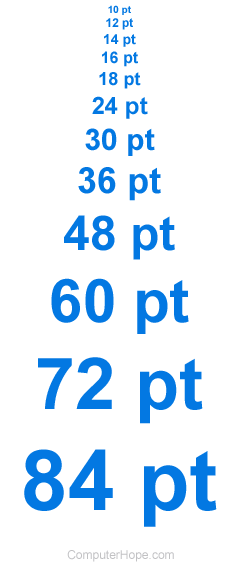
A font is often measured in pt (points). Points dictate the height of the lettering. There are approximately 72 (72.272) points in one inch, or in 2.54 cm. For example, the font size 72 would be about one inch tall, and 36 would be about half an inch. The image shows examples of font sizes ranging from 6 pt to 84 pt.
Another common unit for measuring font size is a pica, abbreviated as pc. One pica is approximately 1/6 of an inch, so a font size of 6 pc would create characters with a maximum height of approximately one inch.
In computing and web design, font sizes can also be defined in units of px (pixels), in which case the character's actual size would depend on the display's resolution.
How to change the font size in a program
The steps for changing the font size vary by the program you are using. Visit the link below for the program you are using for steps to change the font size.
To change the font size of a printed page, increase the font size in the program you are using. If the program does not support changing the font size, consider copying and pasting the text into a word processor or other program that supports changing the font size.
- How to change the font size in my browser.
- How to change the font type, size, and color on a web page.
- How to change the font color, size, style, or type in Word.
- How to change the font and font size in Microsoft Word.
- How to change the font color, size, or type in Excel.
How to change the font size for desktop icons
To change the size of text for desktop icons, you must increase or decrease their image size. When you resize desktop icons, their font size follows suit.
Why are most of the fonts everywhere small?
If you have a high-resolution computer display, it can increase the quality of displayed images by increasing the number of pixels displayed (more DPI (dots per inch)). However, increasing the resolution may also decrease the size of some UI (user interface) elements including fonts, letters, numbers, and icons.
Most modern operating systems including macOS and Windows 10 and 11 automatically scales fonts to properly legible sizes at high display resolutions. If not, you may need to adjust the operating system display scaling settings.
To adjust OS (operating system) display scaling settings in Windows or macOS, go to:
Windows 11: Settings > System > Display > Scale & Layout > Scale.
Windows 10: Settings > System > Display > Change the size of text, apps, and other items.
macOS: Apple Menu > System Settings > Displays > Resolution.
Font size in web design
With web design and CSS (cascading style sheets), font size can be changed based on a set of pre-determined font dimensions. Some of these dimensions include xx-small, x-small, small, medium, large, x-large, and xx-large. Font size may also be specified using Point, Pica, Inch, Centimeter, Millimeter, em, and percentage.
Specifying the font size in an HTML tag
The HTML (hypertext markup language) example below is one way you can use the style attribute in the paragraph tag to adjust the font size.
<p style="font-size: 2pt;">Here is an example of 2pt font.</p>
Specifying the font size in CSS
The CSS code example below would make any H2 tag on the page have a large font-size.
h2 {font-size:large;}
The examples above are two of the many different ways you can adjust the font size when creating a web page. See the link below for additional help and examples.
Font, Font scaling, Point, Size, Type, Typography terms, Web design terms
