Web page

A web page or webpage is a document, commonly written in HTML (hypertext markup language) viewed in an Internet browser. A web page can be accessed by entering a URL (uniform resource locator) address into a browser's address bar. A web page may contain text, graphics, and hyperlinks to other web pages and files.
A web page provides information to viewers, including pictures or videos to help illustrate important topics. A web page may also be used as a method to sell products or services to viewers. Multiple web pages make up a website, like our Computer Hope website.
For example, you access a web page when you click a link provided by a search engine. The Internet consists of millions of web pages, with more being added daily.
How to open a web page
Viewing a web page requires a browser like Internet Explorer, Edge, Safari, Firefox, or Chrome. For example, you are reading this web page using a browser. Once in a browser, you can open a web page by entering the URL in the address bar. For example, typing "https://www.computerhope.com/esd.htm" (or copying and pasting) opens the Computer Hope ESD (electrostatic discharge) page. If you don't know the URL of the site you'd like to visit, you can use a search engine to find it.
When was the first web page created?
Tim Berners-Lee the first web page at CERN on August 6, 1991. You can still visit and browse the first website and web page at the info.cern.ch address.
What is the difference between a website and web page?
A website refers to a central location containing more than one web page. For example, Computer Hope is considered a website, which includes thousands of different web pages, including this web page you are reading now.

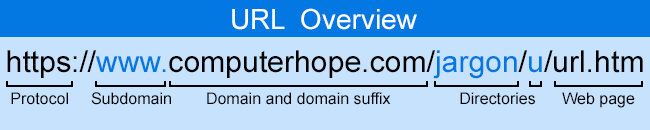
In the example URL above, the web page is "url.htm" and is always the last part of the URL. For URLs not having an ending of .htm, .html, .php, .cgi, .pl, or another file extension, the server loads the default index.htm web page in that directory. For example, on our contact page URL (https://www.computerhope.com/contact/), there is no web page. In this case, the default index file loads from the contact/ directory.
What are the file formats of a web page?
The most common file format and file extension of a web page is .html, as mentioned above. Most web pages are eventually displayed as an HTML file. In the case of this static web page, the file extension is ".htm," which is the same as a ".html" page.
Pages generated by server-side scripts may have the extension of the programming language used to create that script. For example, a common server-side script extension you may see is .php for a page generated in PHP (PHP: Hypertext Preprocessor). Pages generated using PHP often have a dynamic element, such as pulling information from a database to create the resulting HTML page you view in your browser. Remember that the file extension is .php, but the file format is HTML.
Below are other file extensions and file formats you may encounter when developing a web page or browsing the Internet.
| Type | File extensions |
|---|---|
| HTML | .htm, .html, .hta, .htc, .xhtml |
| Server-side includes | .shtml, .shtml, .stm, .ssi, .inc |
| Style sheet | .css, .scss, .less, .sass |
| JavaScript | .js |
| XML (extensible markup language) file | .xml, .dtd, .xsd, .xsl, .xslt, .rss, .rdf |
| JSON (JavaScript Object Notation) | .json |
| Text file | .txt |
| Perl | .cgi, .pl |
| PHP | .php, .php3, .php4, .php5, .tpl, .php-dist, .phtml |
| Python | .py |
| Active Server page | .asp, .asa |
| Active Server plus page | .aspx, .ascx, .asmx, .cs, .vb, .config, .master |
| Manifest | .appcache |
| Directory configuration | .htaccess |
| Tag Library Descriptor | .tld |
| SQL (Structured Query Language) file | .sql |
| Scalable Vector Graphic | .svg |
| VTML (Visual Tool Markup Language) | .vtm, .vtml |
| ColdFusion Template | .cfm, .cfml, .cfc |
| Dreamweaver template | .dwt |
How to find a web page
As a user surfing the Internet, to find a web page or other information use a search engine. To find something on a website, use its search feature (if available).
For the browser to access a web page on the Internet, it must know the IP address of the web server containing the web page. For example, when you enter a domain name such as computerhope.com, that domain name must be translated by DNS (domain name system) into the IP address of the computerhope.com server. Once that IP address is found, the browser contacts the server and requests the web page entered into the URL (Uniform Resource Locator).
See our IP address page for further information about IP addresses and a visual example of this process.
Examples of a web page
The page you are reading now is an example of a web page. It comprises several web technologies, including HTML, CSS (cascading style sheets), and JavaScript.
You can view all of the code by viewing the source code of the web page. See: How to view the HTML source code of a web page.
Although the web page body is created using HTML, that HTML code can be created using an HTML editor and written by a human or generated using server-side scripts or other scripts. A web page created by a human often ends with a .htm or .html file extension called a static web page. For example, this page uses "webpage.htm" as its file name. Dynamic web pages generated by a script can end in .cgi, .php, .pl, and other extensions, depending on the language generating the page.
What are the elements of a web page?
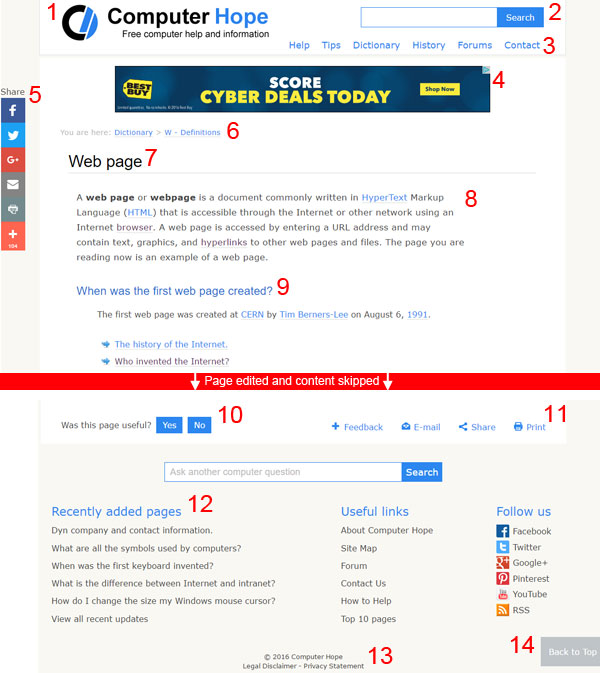
Every web page is different. However, most pages contain some or all of the elements on this web page. Below is an overview of the major elements of a web page.

- The website, blog name, logo, or company name is often in the top-left corner of each web page. The logo may include a slogan or brief statement about the site to give visitors an instant understanding of the site. Also, this section of the web page is usually a link that may link back to the homepage.
- The search allows visitors to search a website for related information and should be available on every page. Realize a site search only searches the website and not the full Internet like a search engine.
- The navigation bar, or menu for a web page, is often found on the top or left side of each web page. It should include links to each of the major sections of the website.
- Advertisement banners can be shown in different places on a web page and help pay for the expenses of running a website and company. Ad banners are often found at the top, left, right, or bottom of a page and may also be included in the content.
- Social share links allow visitors to share your site with other co-workers, friends, and family on social networking sites.
- The breadcrumbs help the user know where they are on the website. They also provide a way for the user to return to or explore other main sections of the website.
- The heading should be included on the top of every web page and created using the <h1> HTML tag.
- The opening paragraph is one of the most important paragraphs on the web page and should help draw the visitor into reading the web page. One way to help draw the visitor's eyes is to include a hero image near the opening paragraph.
- Each web page should be broken up into other headings that allow the visitor to easily skim and find what is most interesting on the page. When creating a web page, these can be done using the <h2> to <h6> HTML tags. Within the heading sections are paragraphs of text with hyperlinks allowing you to browse to other web pages that might interest you.
- Having a method of allowing a visitor to provide feedback is also a requirement for most web pages. Giving the visitor links or buttons to click for feedback is a good step to let you know whether a web page is helpful.
- Additional information and tools (e.g., print the page), can also be helpful for users on most web pages.
- The footer should include any other important company or website information to be included on all web pages to help the visitor continue using the site.
- The Copyright and any legal or privacy notice should also be on all web pages. Not only can this link to relevant legal information, but it is an indication for most visitors that they have reached the end of the web page.
- Finally, a "back to the top" button or link at the bottom of the page helps the visitor return to the menu links or other tools.
If you are designing a web page and want more visitors, we also suggest reading our web page promotion tips for a full listing of tips to use when creating a web page.
What can you do on a web page?
On most websites, you read the information on the page, and if there are any interesting hyperlinks, you follow those links to find more information or perform a task. You can also listen to music, watch videos, shop, communicate, and more on many websites.
If you are bored or looking for other fun web pages to visit, see: What things to do when bored on the Internet.
Should I use "webpage" or "web page" when writing?
Both versions are technically correct. However, most style guides suggest "web page" (two words) instead of "webpage" in all forms of writing.
HTTP, Internet, Internet terms, Link, Malvertisement, Online editing, Page, SEO terms, Upload/download, Web, Web design, Web design terms, Web farm, Website
